WHAT YOU SEE IS WHAT YOUT GET
Das Tool ist ein sogenannter „WYSIWYG“-Editor. Hinter diesem Konzept steht eine Idee, die schon in den 80er Jahren in Computer-Drucksatz-Systemen (Desktoppublishing) Anwendung fand: Was in der Software dargestellt wird, wird später genau so gedruckt.
Diese Idee lässt sich nicht ohne weiteres ins Web übertragen, weil HTML/CSS in jedem Browser etwas anders dargestellt wird. Speziell das Schriften-Rendering stellt ein Problem dar. Aus diesem Grund basiert diese Software auf Adobe Flash, das identisch auf jedem Client, in jedem Browser und (zum Umwandeln der Texte in Pfade) sogar auf dem Server ausführbar ist.
DER Editor
Das Kernelement der Software ist natürlich der Editor. Er ermöglicht das Gestalten eigener Layouts mit bekannten und gelernten Prozessen wie unter anderem:
- Drag and Drop
- Copy and Paste
- Undo and Redo
- Zoom
- Hilfslinien und Raster mit Magnetfunktion
Wenn es gewünscht ist, kann die Benutzeroberfläche komplett vergrößert werden. Ein dunkles Theme steht ebenfalls bereit.
Seiten
Ein Projekt besteht meistens aus mehreren Seiten. Ein zu bedruckender Briefumschlag oder ein Flyer hab eine Vorder- und eine Rückseite, eine Broschüre besteht aus mindestens 8 Seiten. Diese Seiten können im Editor einzeln angewählt und bearbeitet werden.
Ebenen
Einzelne Elemente werden in Ebenen übereinander angeordnet und bleiben einzeln editierbar, auch wenn sie von anderen Elementen überlagert werden. In der Ebenenbibliothek (oder über das Menü) können einzelne Elemente oder Gruppen per Drag and Drop in ihrer Tiefe verschoben werden.
Formatierung
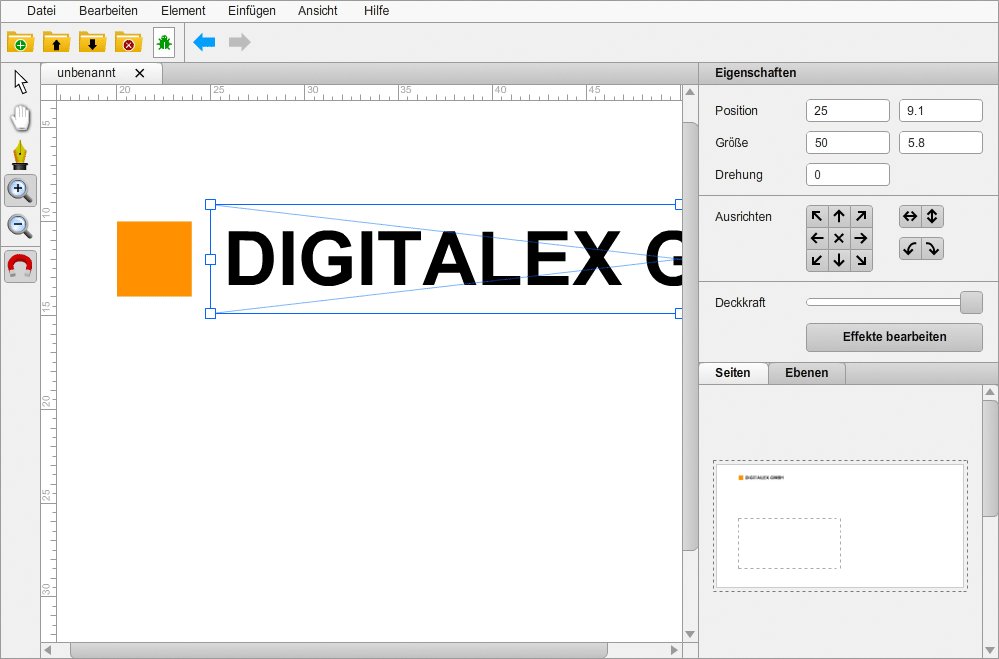
Jedes Element, sei es Text, Bild oder Form kann frei im Dokument platziert werden. Das passiert entweder per Drag’n’Drop direkt auf dem Dokument oder über das Eigenschaften-Panel. Hier stehen folgende Formatierungsmöglichkeiten bereit:
- Position
- Größe
- Drehung (per Winkeleingabe oder in 90 Grad Schritten)
- Ausrichtung (links/rechts, oben/unten, in einer Ecke, zentriert, volle Breite/Höhe, etc.)
Effekte
- Transparenz
- Schlagschatten
VetorbasiertE GEstaltung
Vektorgrafiken basieren, anders als Pixelgrafiken, nicht auf einem Raster, in dem jedem Bildpunkt ein Farbwert zugewiesen ist, sondern auf einer Beschreibung, die die Objekte, aus denen das Bild aufgebaut ist, exakt definiert. So kann beispielsweise ein Kreis durch Mittelpunkt, Radius und Farbwert beschrieben werden.
Der Große Vorteil der Vektorgrafik ist, neben der oftmals kleineren Datenmenge, dass sie ohne Qualitätsverlust skalierbar ist. Dadurch lassen sich wesentlich bessere Druckergebnisse erzielen als bei der Pixelgrafik.
ElementE
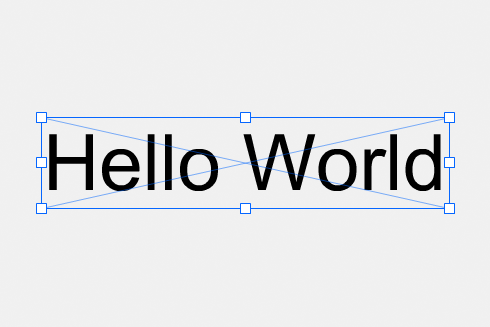
Texte
Das Kernelement eines jeden Layouts ist natürlich der Text.
Express bietet die gängigen Editierfunktionen:
- Schriftart und -größe
- Textfarbe
- Ausrichtung (links- und rechtsbündig, zentriert, Blocksatz)
- Formatierung (fett, kursiv, unterstrichen)
- Zeilen- und Buchstabenabstand
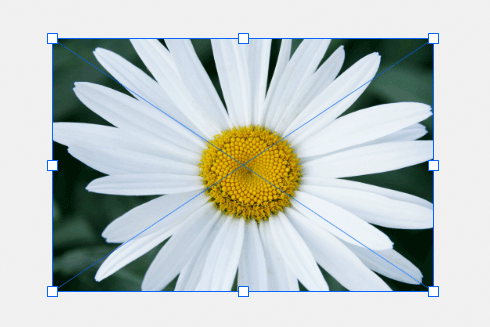
Bilder
In der App können alle Web-Bildformate (jpg, png, gif) verwendet werden.
Im Bildeditor wird festgelegt, ob das Bild in den verwendeten Rahmen eingepasst werden soll (verzerrt, vollständig oder abgeschnitten). Ausserdem können hier der Farbton, Sättigung, Helligkeit und Kontrast des Bildes justiert werden.
Ein Ampel-Indikator zeigt dynamisch an, ob das Bild in der verwendeten Größe ausreichende Auflösung (DPI) für den Druck hat.
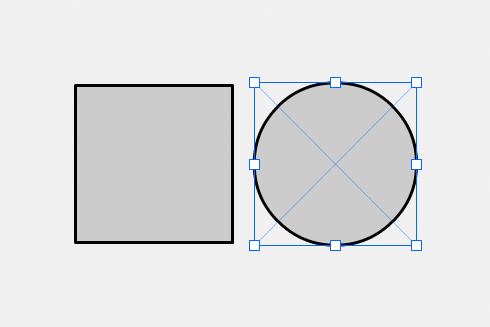
Grundformen
Mit Rechtecken, Ellipsen und Linien stehen Grundformen die für die meisten Layouts ausreichen bereit.
Jede Form besteht aus einer Außenlinie und einer Füllung. Die Außenlinie kann in Breite und Farbe verändert werden, für die Füllung stehen Volltonfarben sowie lineare und radiale Verläufe zur Verfügung.
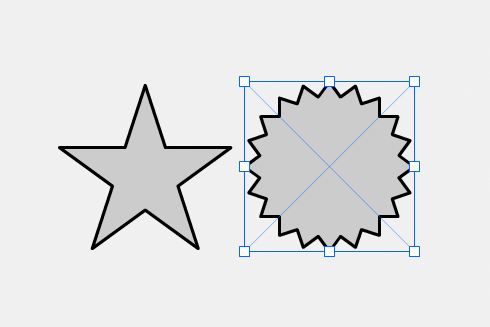
Polygone
Neben den klassischen Grundformen können diverse konfigurierbare Polygone eingebunden werden:
- Vieleck
- Kreisteil
- Stern
- Kreuz
- Blüte
- Zahnrad
Bei jedem Polygon können relevante Parameter (z.B Eckenanzahl und Innenradius) verändert werden.
Sonderformen
Es stehen etliche Vektor-Sonderformen zur Verfügung. Einige Beispiele:
- Preisetikett
- Herz
- Blitz
- Puzzleteil
- Pfeil
- Sprechblase
- Wolke
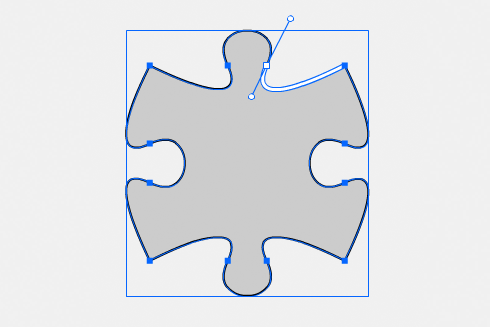
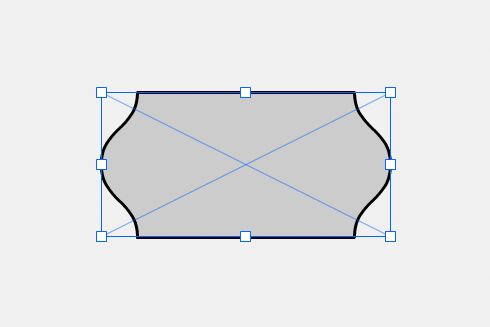
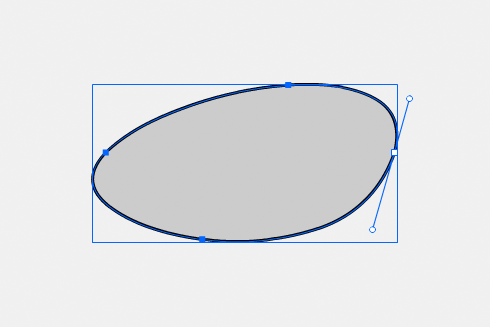
Freiformen
Sollte keine der vordefinierten Formen passen, kann auch freihand gestaltet werden. Dafür steht das Zeichnen-Tool bereit, mit dem Linien oder kubische Bezierkurven gezeichnet werden können. So lässt sich jede Form selbst erstellen.
Grundformen, Polygone und Sonderformen lassen sich ebenfalls in Freiformen umwandeln und weiter bearbeiten.
Bei jeder Freiform können einzelne Segmente der Form (Linien oder Kurven) jederzeit weiter bearbeitet, unterteilt oder umgewandelt werden.
Datenformate
PDF
Beim Bestellvorgang wird das gestaltete Layout in ein PDF umgewandelt und auf dem Server gespeichert. Dieses PDF ist optimal für den Druck vorbereitet: die Farben sind von RGB (Webfarben) in CMYK (Druckfarben) umgewandelt und Beschnitte angelegt. Die Schriften sind in Pfade umgewandelt, damit die Druckerei keine Schriftdateien benötigt.
XPR
Das Layout kann auch für eine spätere Weiterbearbeitung lokal als als XPR-Datei gespeichert werden. Dieses Format beinhaltet alle relevanten Daten inklusive der vom Nutzer eingefügten Bilder. Auf dem Server bleiben keine Daten gespeichert.
Hinweis:
2020 wurde der Browsersupport für den Flashplayer weitgehend eingestellt. Aus diesem Grund ist „Express“ nur noch als App für PC und MAC verfügbar: